Hey there! My name is Ylli -- a
software developer whose passion is for code and design.
I remember writing my first code at the age of 15 and I was amazed
imagining what computers are capable of. Given the complexity of
finding tutorials on visual basic for beginners, I started to learn
HTML and CSS which lead me to see the results better so I could
tweak and learn by trying different things on the browser.
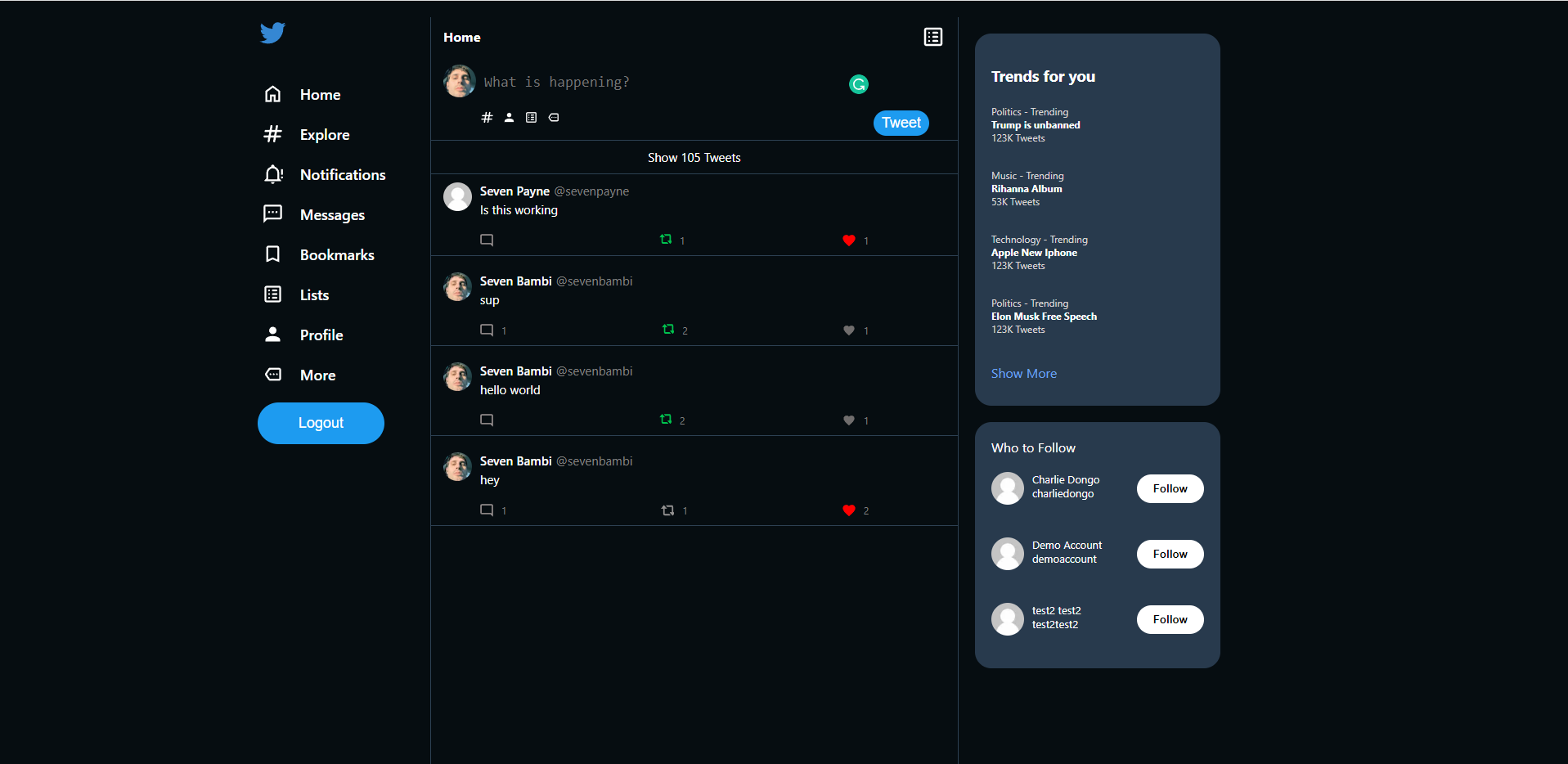
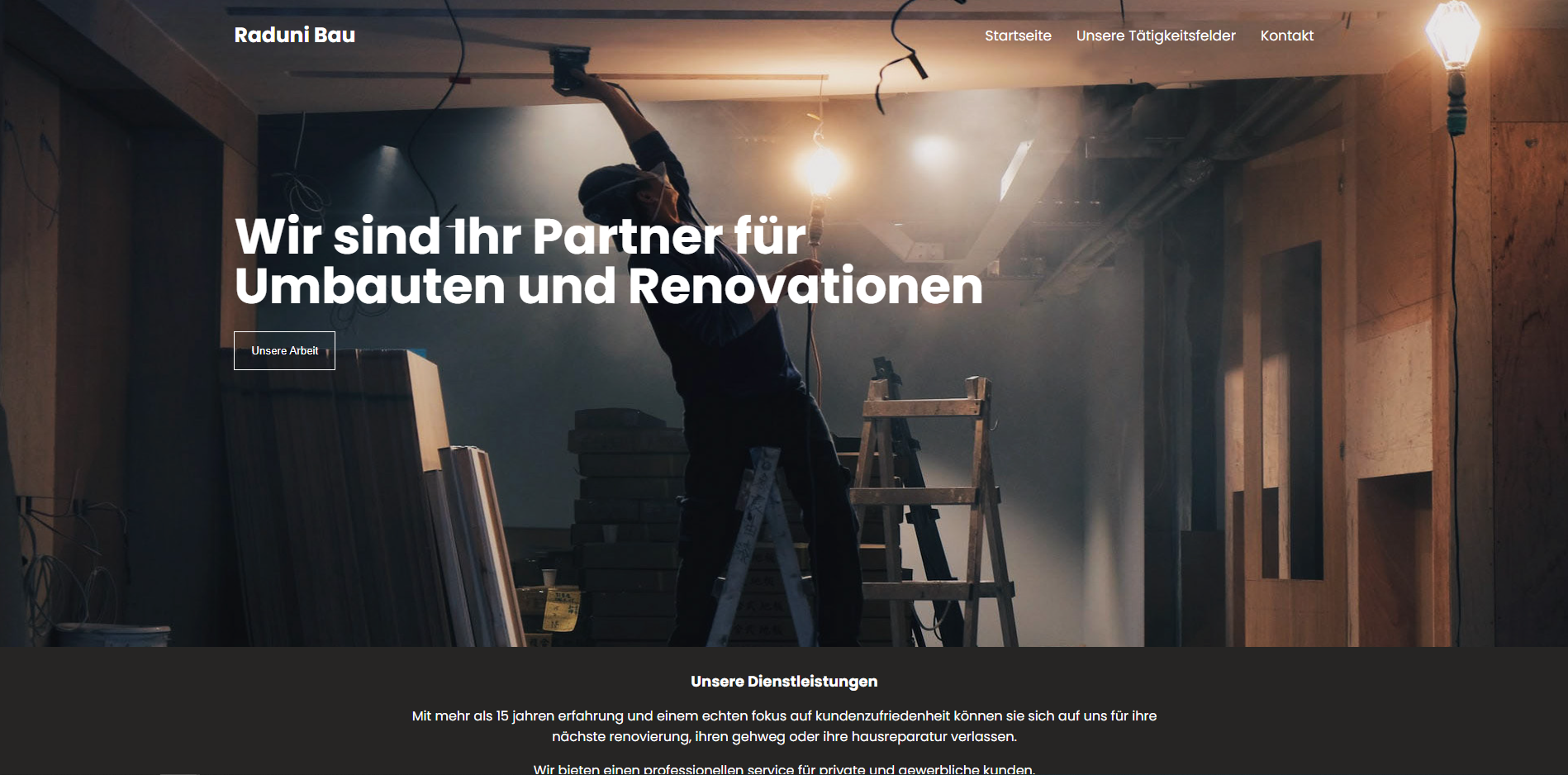
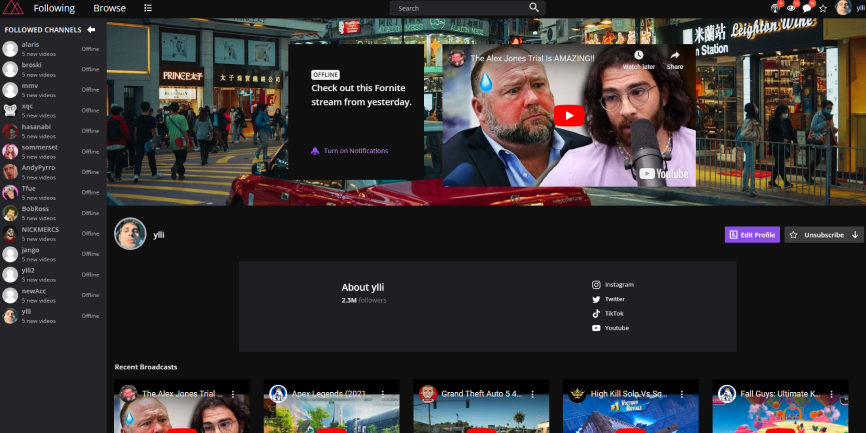
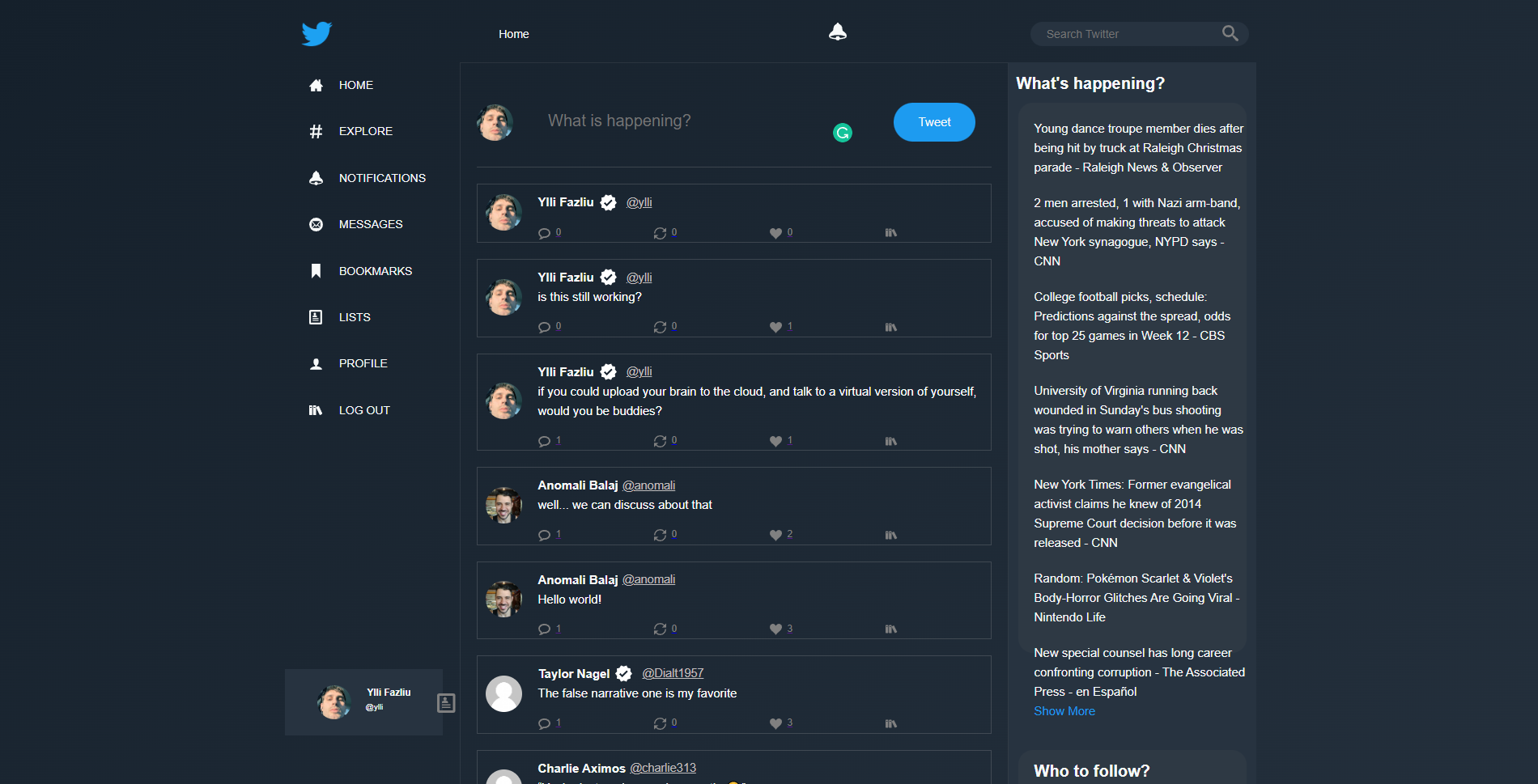
Fast forward to today, I've worked in numerous projects including,
creating websites for different businesses.
Lastly, I continue to sharpen my skills, work on new projects, learn
new tools because the journey of software development never truly
ends.
Latest technologies I've been working with
- C++
- Unreal Engine 5
- TypeScript
- JavaScript (ES6+)
- Next Js
- React
- Node Js
- Blender
- Figma